Nextjs浏览器控制台警告:Warning: Extra attributes from the server: mpa-version,mpa-extension-id
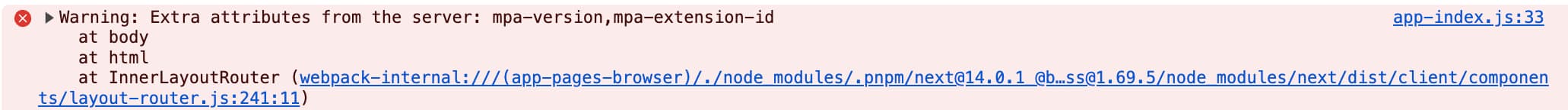
今天启动项目时,发现控制台突然多了个警告,如下图所示:

通过查阅相关资料,原因是 Nextjs 在渲染页面时,会将服务端返回的 HTML 字符串与客户端渲染的 HTML 字符串进行对比,如果发现有不一致的地方,就会在控制台输出警告。
大部分的原因是因为浏览器扩展导致的,有一些扩展会在 html 或者 body 标签注入一些额外的属性,导致在 hydration 时出现不一致的情况。
既然是浏览器扩展导致的,那么我们可以通过禁用浏览器扩展来解决这个问题,或者通过 React 官方提供的配置来隐藏这个警告。
通过在 body 标签或者 html 标签配置 suppressHydrationWarning 属性解决了这个问题。
感谢 @ifer47 提供的示例
import type { Metadata } from "next";
import { Inter } from "next/font/google";
import "./globals.css";
const inter = Inter({ subsets: ["latin"] });
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en" suppressHydrationWarning>
<body className={inter.className}>{children}</body>
</html>
);
}