移动端写页面时候,由于手机屏幕小,为了让线条看起来更细腻,所以需要0.5px的线条
现在的浏览器越来越先进,最新的浏览器大部分都可以使用媒体查询来实现,例如
.border-div { border: 1px solid #333;}@media (-webkit-min-device-pixel-ratio: 2) { .border-div { border: 0.5px solid #333; }}如果要针对整个页面使用.5px边框的话,可以用js来判断是否retina屏来使用特定的class
if (window.devicePixelRatio && devicePixelRatio >= 2) { // retina屏 var testElem = document.createElement('div'); testElem.style.border = '.5px solid transparent'; document.body.appendChild(testElem); if (testElem.offsetHeight == 1) { document.querySelector('html').classList.add('hairlines'); } document.body.removeChild(testElem);}上面代码效果,当在retina屏幕显示的时候会在html标签上添加一个hairlines的class,定义如下
div { border: 1px solid #bbb;}.hairlines div { border-width: 0.5px;}如果需要兼容旧版本的浏览器,可以用下面的几种方法
transform
原理很简单,就是利用伪类元素绘制1px的线条,然后利用transform:scale(0.5)缩放一半就变成了0.5px
<style type="text/css">.line2 { position: relative; height: 1px;}.line2: after { position: absolute; content: ''; width: 200 % ; height: 1px; transform - origin: 0 0; transform: scale(0.5); background: red;}</style><div class="line2"></div>linear-gradien
原理是利用一半背景色,一半边框色来实现的,例如下面代码
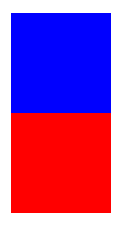
<div style="height: 200px; width: 100px; background: linear-gradient(blue 50%, red 50%)"></div>实现的效果

根据这个原理可以这样实现,第一个为背景色即可
.line1 { height: 1px; background: linear - gradient(#fff 50 % , red 50 % );}