
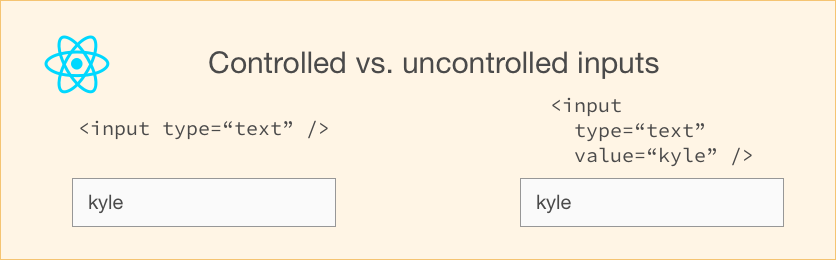
不受控input
不受控input就跟传统的input表单一样,获取dom元素来操作input,简单的声明不受控input如下
class Form extends Component {
render() {
return (
<div>
<input type="text" />
</div>
);
}
}要获取input的值,可以通过ref属性来实现,例如
class Form extends Component {
handleSubmitClick = () => {
// 得到input的值
const name = this.nameInput.value;
}
render() {
return (
<div>
<input type="text" ref={input => this.nameInput = input} />
<button onClick={this.handleSubmitClick}>Sign up</button>
</div>
);
}
}这缺点很明显,在input很多的时候需要多个ref,官方也不太推荐使用ref来操作
受控input
受控input通过value属性来实现,通过onChange来函数获取input事件,例如获取input的值,阻止默认事件等等,声明不受控input如下
<input value={someValue} onChange={handleChange} />通过onChange事件来处理input输入事件
class Form extends Component {
constructor() {
super();
this.state = {
name: '',
};
}
handleNameChange = (event) => {
this.setState({ name: event.target.value });
};
render() {
return (
<div>
<input
type="text"
value={this.state.name}
onChange={this.handleNameChange}
/>
</div>
);
}
}
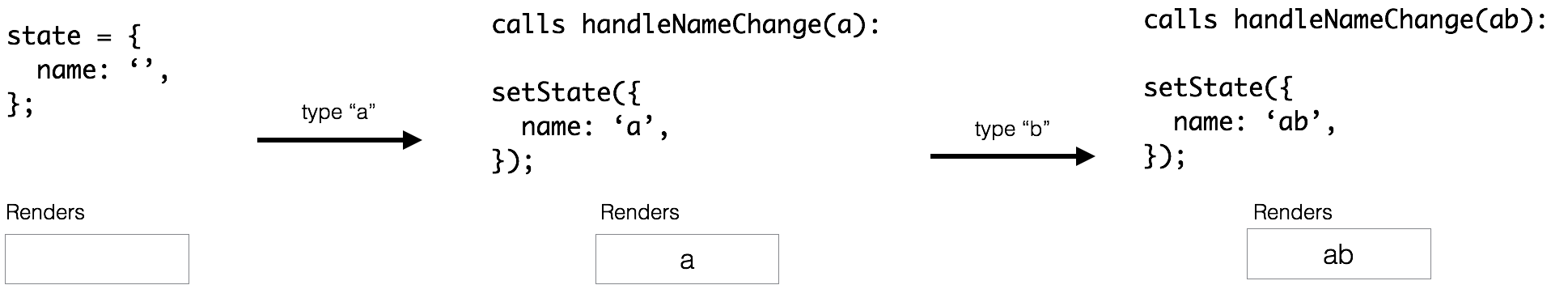
每次输入都会触发 handleChange 事件,通过setState来赋值给input的value,通过受控input可以方便地通过state来控制input组件的状态,避免多于的代码来控制
每个input元素都可以成为受控input,都有自身对应的属性
| 元素 | 属性值 | change事件 | 获取对应的值 |
| <input type="text" /> | value="string" | onChange | event.target.value |
| <input type="checkbox" /> | checked={boolean} | onChange | event.target.checked |
| <input type="radio" /> | checked={boolean} | onChange | event.target.checked |
| <textarea /> | value="string" | onChange | event.target.value |
| <select /> | value="option value" | onChange | event.target.value |
总结
个人觉得可控input和不可控input区别不是很大,对于普通的简单表单操作,使用不可控input也是不错的,但是对于复杂的,例如表单检验,表单状态控制等等,我觉得还是通过可控组件来实现比较方便