作为一个前端开发工程师,肯定离不开跟富文本打交道,做 B 端管理系统,CMS 系统都需要富文本编辑,下面介绍几款优秀的富文本编辑器,有些方便定制化,有些功能强大,按需使用。
Slate.js
Slate.js是一个基于 React 的富文本编辑器框架,它提供了一套可定制的数据模型和 API,以及基于 React 的渲染层和行为层,通过 Slate.js 我们可以构建类似于 Medium、Dropbox Paper 或 Google Docs 这样丰富、直观的编辑器。国内的 WangEditor 就是基于 Slate.js 封装的,也是一款适合国人的编辑器,如果不需要定制功能,WangEditor 能满足大部分的需求。

Draft.js
Draft.js是 Facebook 开发的基于 React 的富文本编辑器的框架。它由一个不可变模型提供支持,并通过跨浏览器差异进行抽象。Draft.js 模型是用 immutable-js 构建的,提供具有功能状态更新的 API,利用数据持久性以可扩展的内存使用。

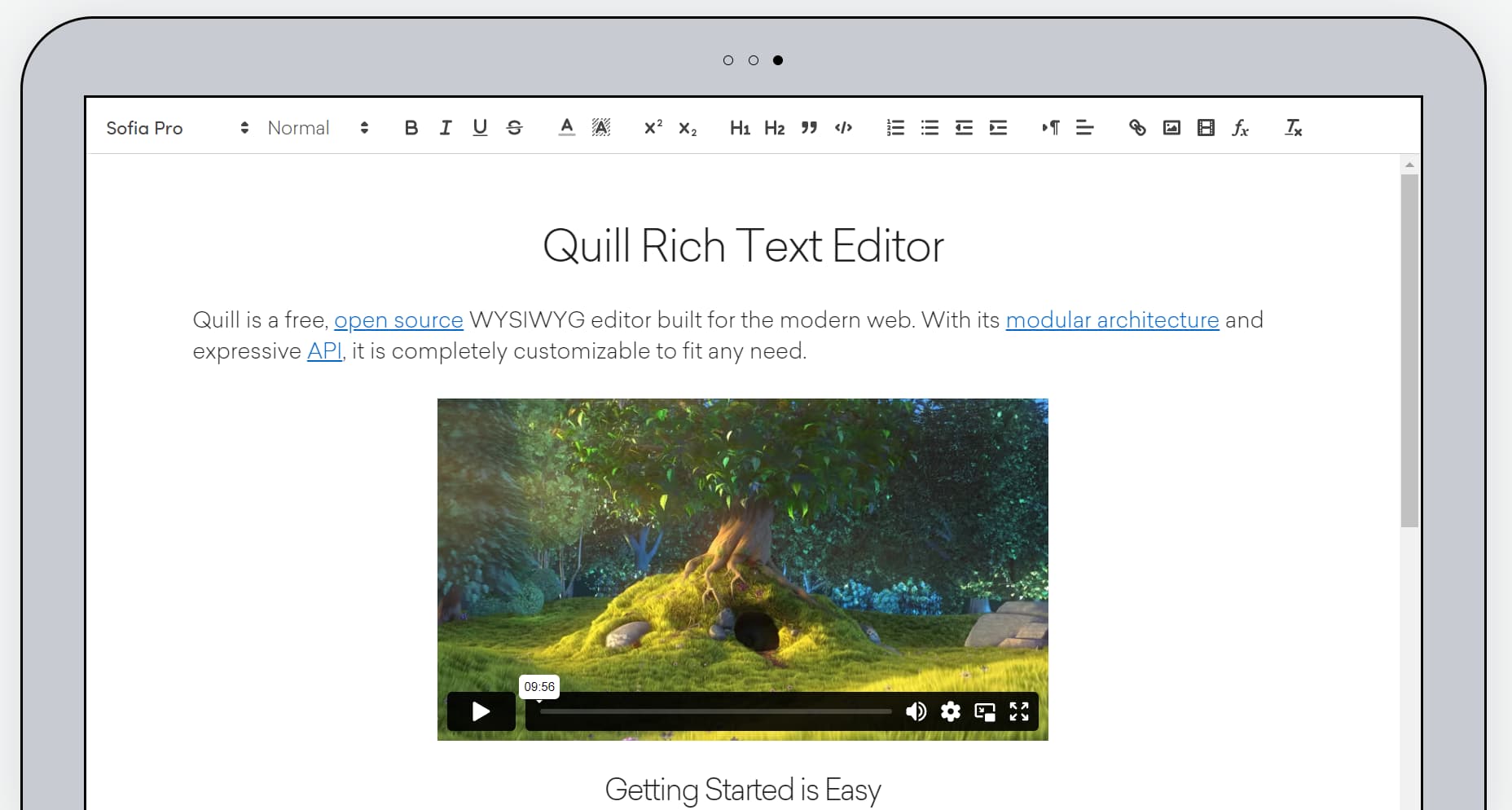
Quii.js
Quill.js 是一款免费的、开源的 WYSIWYG 编辑器,专为现代网络而打造。提供了丰富的 API 给开发者定制更丰富的功能,支持多语言,同时也是跨平台支持,能支持 PC 和移动端浏览器。

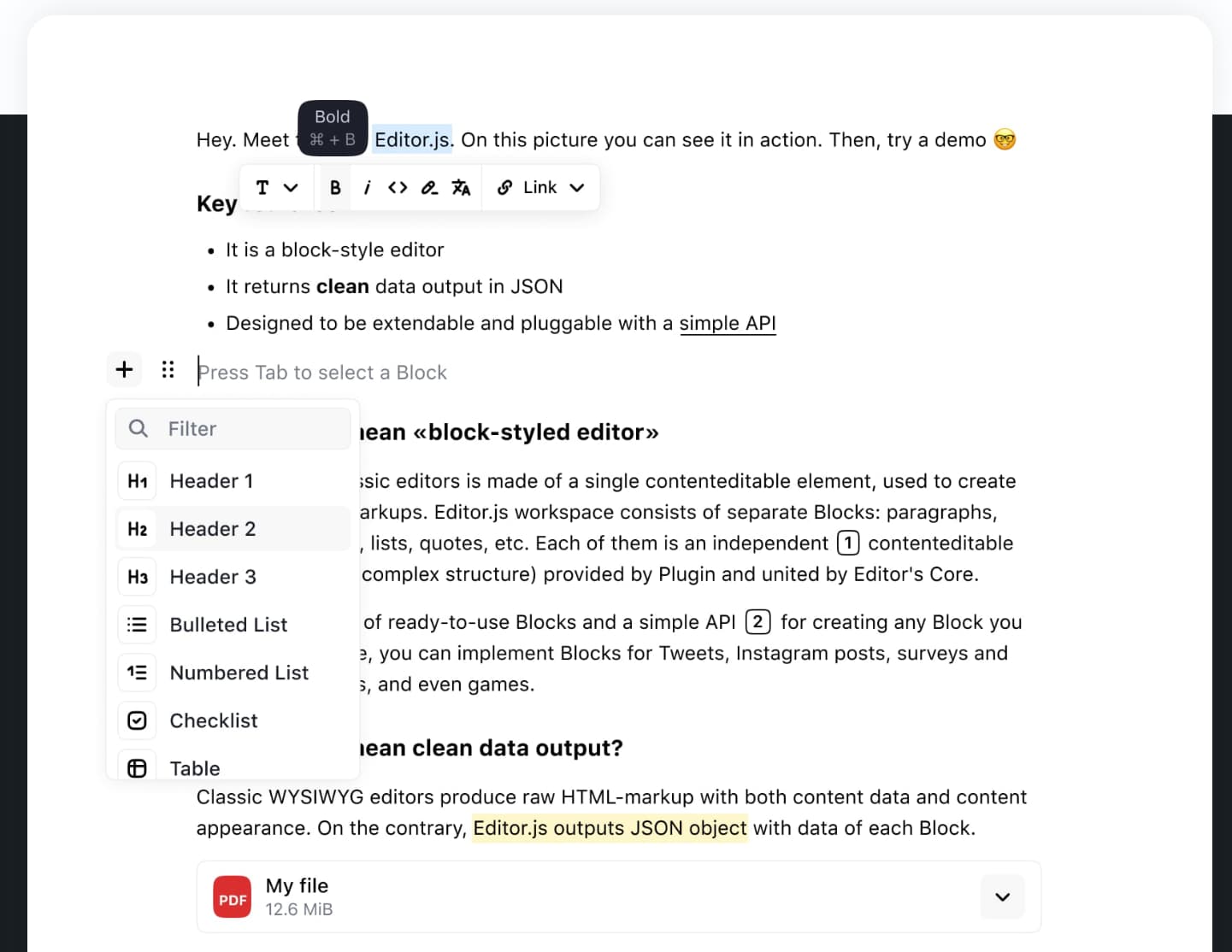
Editor.js
Editor.js 是一款免费开源的 Javascript 富文本编辑器,提供很多丰富的 API,可以扩展更多的功能,目前已有的插件也很丰富,能满足日常的开发需求。

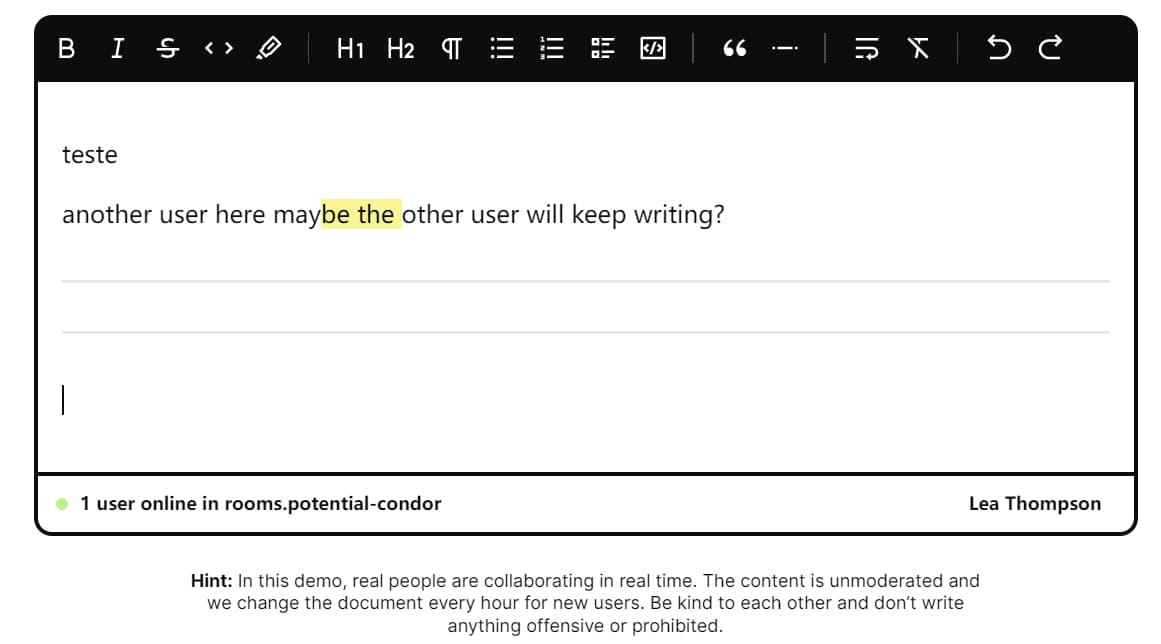
Tiptap
如果你是 vue 重度用户,Tiptap 是可定制的,具有大量的扩展和实时协作特性,文档也很丰富。也是一个不错的选择,不过人家不是完全免费的,虽然也有免费版本。如果只是个人简单项目,可以直接拿来用。更丰富的,可以花钱享受定制功能,只要花钱了,AI 聊天都可以支持。😅

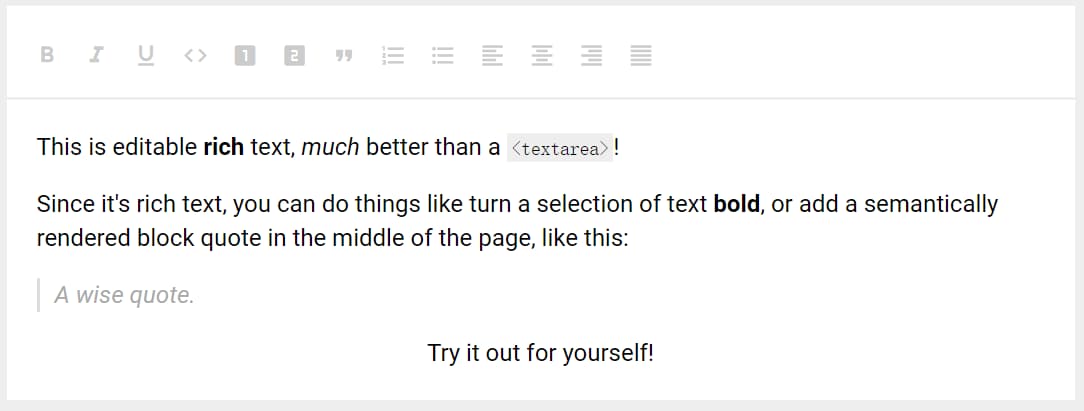
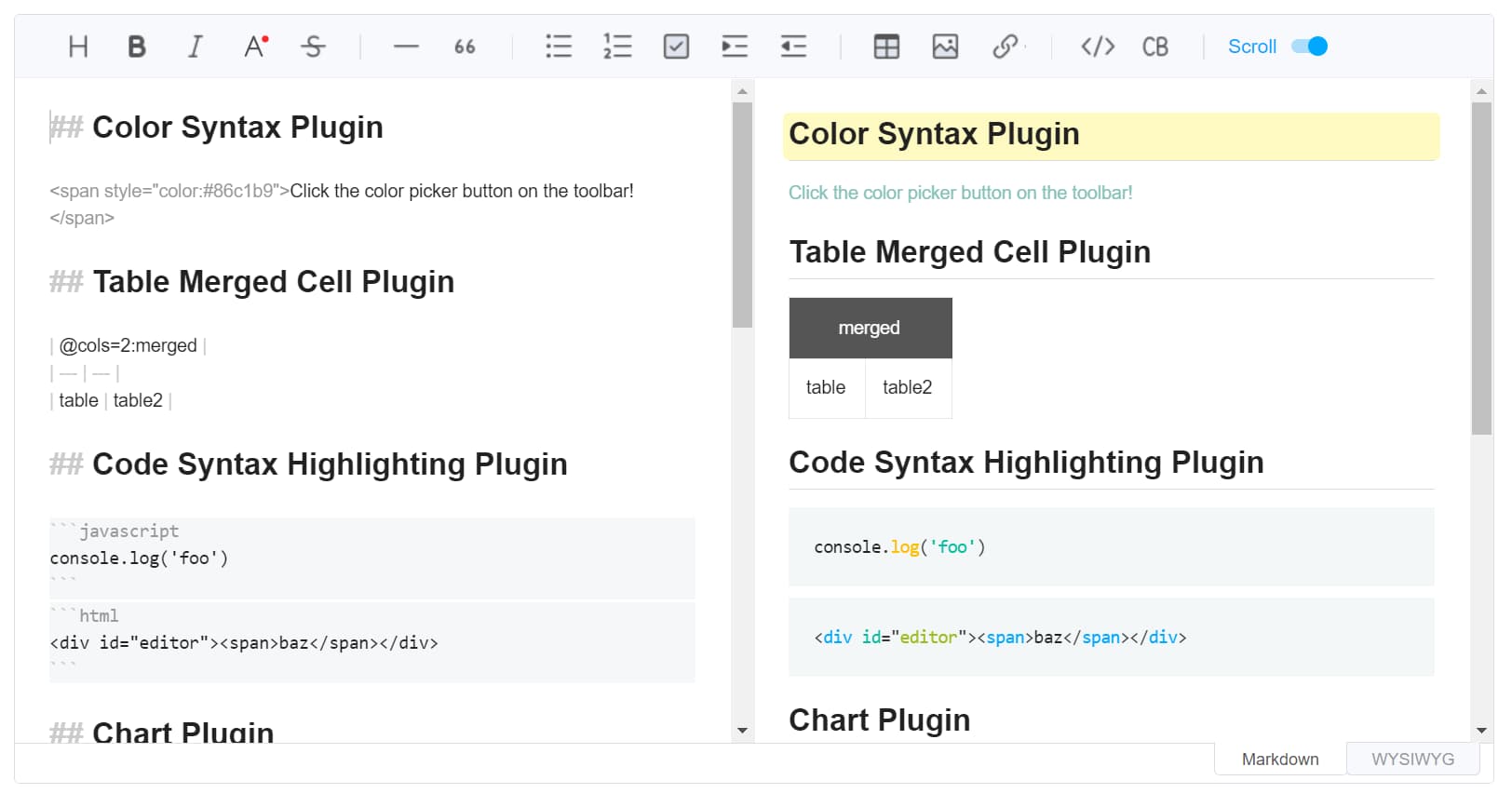
Toast Editor
Toast Editor 编辑器允许您使用文本或所见即所得编辑 Markdown 文档,具有语法高亮显示、滚动同步、实时预览和图表功能。支持 Pure Javascript,Vue,React。

上文介绍的几款编辑器,功能非常强大,基本可以覆盖到所以的需求,大家可以根据场景进行选择,如果项目复杂,在选择哪款编辑器要慎重,如果本文对你有帮助,欢迎分享给更多人~😀