Next.js 是一款基于 React 框架的轻量级服务端渲染框架,它在 React 基础上提供了一些额外的功能,如静态页面生成和服务器端渲染。Next.js 旨在提高 React 应用程序的性能、可扩展性和易用性。然而市面上很多 UI 框架,并不适用于服务端渲染,导致使用心智负担比较大。本文介绍几款能用于 Next.js 框架的 UI 组件库,按需索取。
NextUI
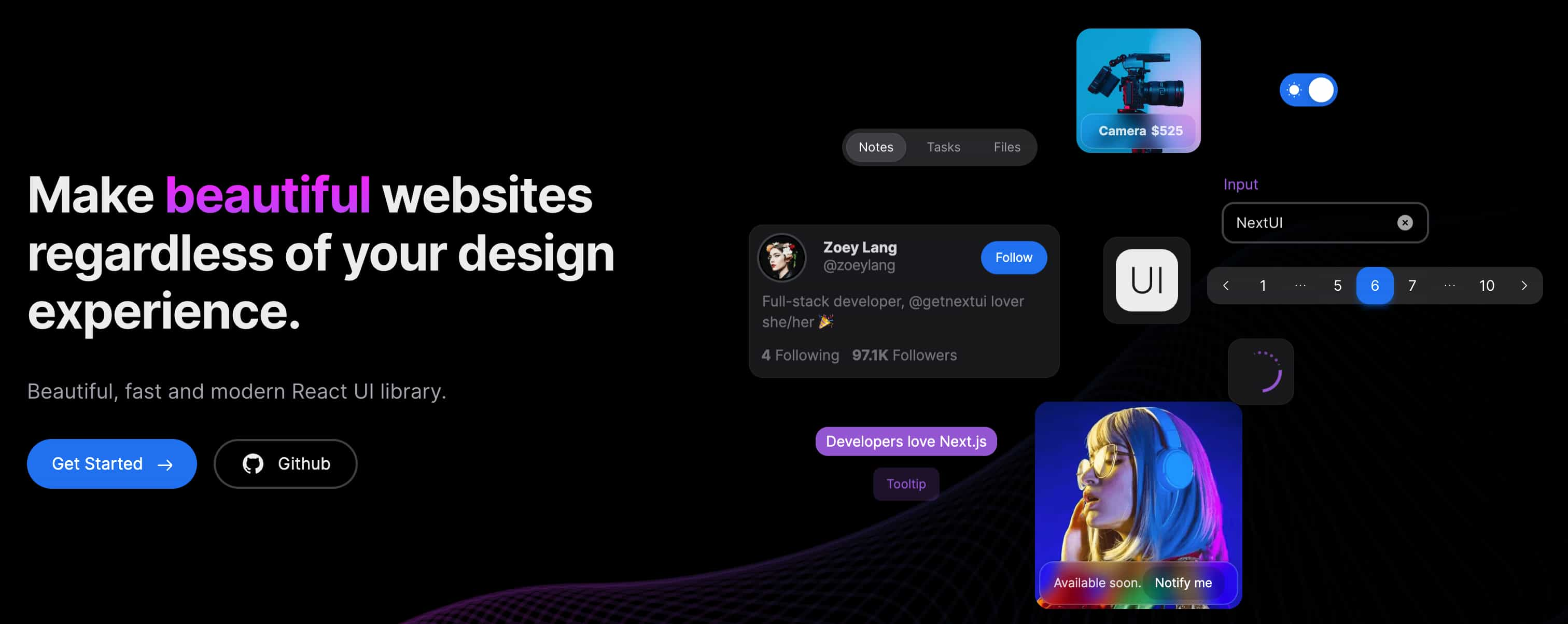
NextUI 听名字就是专门为 Next.js 量身定制的一款 UI 组件库,官网一看确实 Beautiful,唯一不足的是无 Form 表单,不适用后台管理系统这种复杂表单场景。

Headless UI
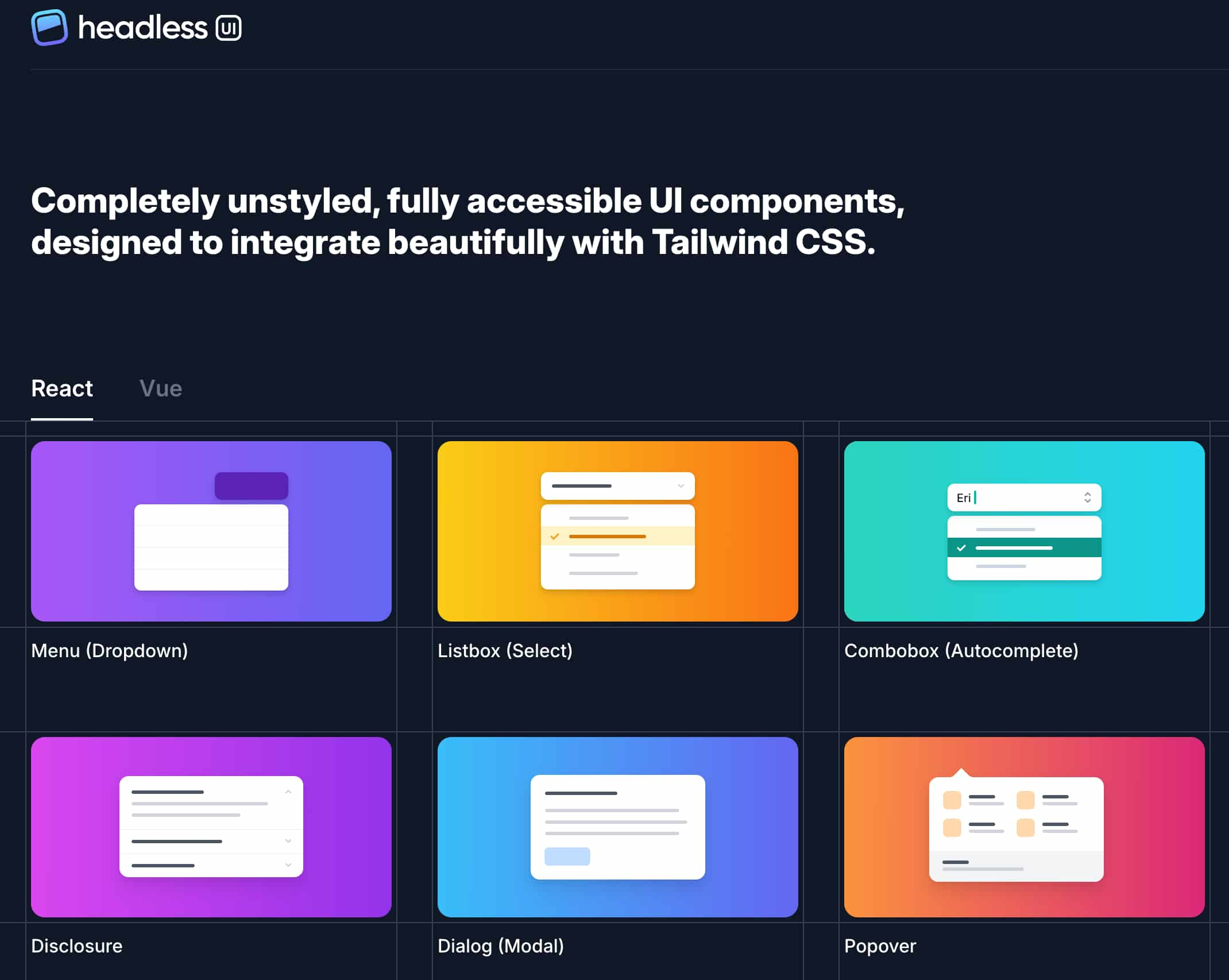
Headless UI组件是指无头 UI 组件,一种新的交互逻辑开发理念。这种组件仅提供 UI 元素和交互的逻辑、状态、处理和 API,但不提供标记、样式或预构建实现。它使得业务有极大的 UI 自定义空间,而对框架来说,只考虑逻辑可以让自己更轻松地覆盖更多场景,满足更多开发者不同的诉求。这款 UI 框架支持 Next.js 框架,这是集成文档。

Primereact
Primereact 号称最完整的 React.js UI 套件,使用 PrimeReact 的全套可定制、功能丰富的 UI 组件来提升您的 Web 应用程序。借助 PrimeReact,将您的开发愿景变为现实从未如此简单。官方提供了 80 个 UI 组件,也可以方便灵活定制自己的样式系统。官方提供了 Next.js Demo,可以方便快速上手。

Mantine
Mantine 提供了可定制化的 100 个 UI 组件,还有 50 个 hooks 可以满足所有的场景。重点是它开源完全免费,无需担心钱包问题。不仅支持 Next.js,还支持 Remix ,Gatsby 等流行框架。这是 Next.js 的集成文档。

Antd Design
Antd Design 作为国内最流行的 UI 组件库,也是提供了 Next.js 支持。如果你对 Antd Design 比较熟,那研发成本会相对降低很多,废话不多说,直接点击查看集成文档。