web缓存在网站开发有很大的益处,可以提高网站的访问速度,减轻服务器的压力,减少带宽的占用。
浏览器缓存
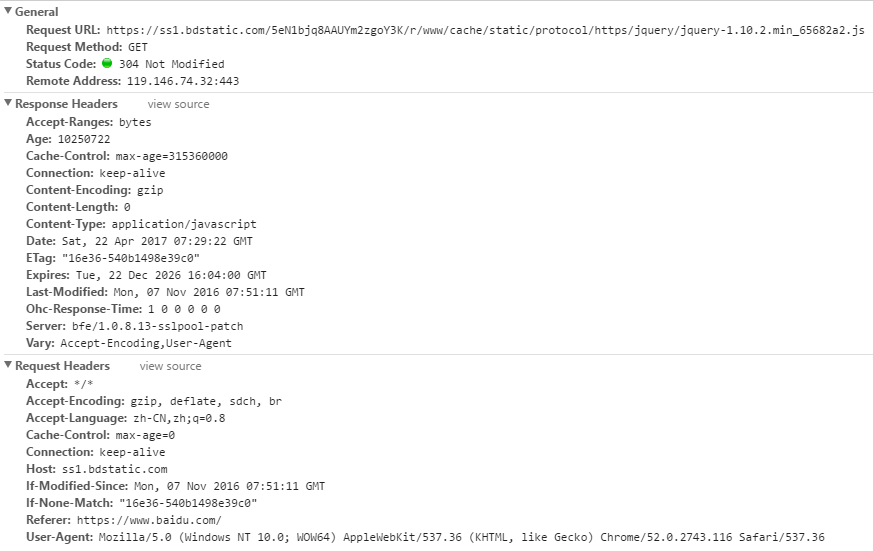
浏览器都自带http缓存的实现,我们只需要提供正确的请求头,浏览器和服务器会根据请求来做对应的缓存策略。例如,百度对jquery静态文件的一个http请求如下

从上面看出,一个响应头的缓存策略控制包括 cache-control etag expires last-modified
Cache-Control
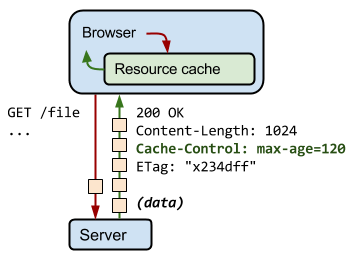
每一个资源请求都可以通过cache-control来控制缓存,一般设置 max-age 来控制静态文件的缓存时间

max-age=120的意思是,从现在开始120s后缓存失效,在缓存的有效期内,浏览器请求资源时候,不需要向服务器请求,而是从浏览器缓冲中拉取缓存内容
实现的方法:服务器通过设置响应头,浏览器会根据这个策略来实现缓存
Cache-Control 标头是在 HTTP/1.1 规范中定义的,取代了之前用来定义响应缓存策略的标头(例如 Expires)。所有现代浏览器都支持 Cache-Control,因此,使用它就够了。
Expires
expires也是设置过期时间,浏览在超过这个时间失效,但是用cache-control在的话此请求头会被忽略
expires:Sun, 23 Apr 2017 17:59:47 GMTEtag
客户端请求资源,服务器会根据请求url生成一串随机字符串
ETag: "33a64df551425fcc55e4d42a148795d9f25f89d4"
ETag: W/"0815"然后发送给客户端,下次请求,配合If-None-Match发送etag字符串
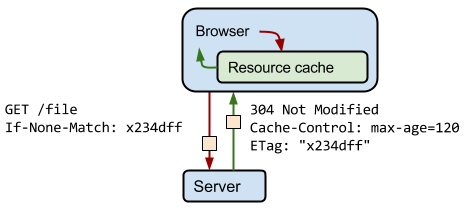
If-None-Match: "33a64df551425fcc55e4d42a148795d9f25f89d4"如果匹配,服务器返回304,缓存再可以用120s,如果不匹配重新下载资源,返回200

Last-Modified
last-modified服务器会返回文件的最后修改时间,配合请求头字段last-modified-since字段使用
客户端请求资源,服务器返回文件随后修改时间
Cache-Control:public, max-age=31536000
Last-Modified: Mon, 03 Jan 2017 17:45:57 GMT客户端再次请求,附加请求头
If-Modified-Since: Mon, 03 Jan 2011 17:45:57 GMT同etag一样,不过这个字段是基于时间的,如果在文件未修改,返回304,已修改,重新传输新的资源200
总结
浏览器请求资源,首先判断cache-control或者expires(当两个一起存在时候,expires忽略),如果未失效,使用缓存,返回 200(from cache)
如果失效,向服务器发送请求,判断etag或者Last-Modified是否改变,如果未改变,返回 304 Not Modified
参考文档:
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers