文字垂直居中在前端开发十分普遍,最常用的方法是 text-center + line-height 属性来实现
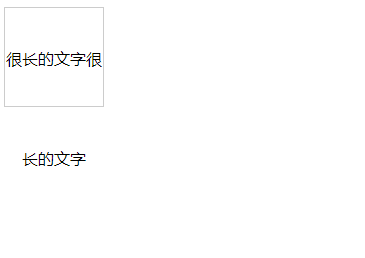
<style type="text/css"> .div1 { width: 100px; height: 100px; border: 1px solid #ccc; box-sizing: border-box; text-align: center; line-height: 100px; }</style><body> <div class="div1"> <span>居中</span> </div></body>缺陷:如果遇到宽度不够换行的,就会变成这样

line-height 来实现垂直居中并不是那么完美,所以探索了其他方法
table 和 table-cell
父容器实现 table 表格显示,子元素 table-cell + vertical-align 垂直居中
<html> <head> <style type="text/css"> body { font-family: 'lucida grande', sans-serif; } .div1 { width: 100px; height: 300px; border: 1px solid #ccc; display: table; } .center-text { display: table-cell; vertical-align: middle; } </style> </head> <body> <div class="div1"> <div class="center-text">很长的很长的很长的很长的很长的</div> </div> </body></html>flex 布局
flex 可以很轻松的垂直居中元素,文字,在父元素设置 justify-content + align-items 属性
.div4 { display: flex; justify-content: center; align-items: center;}transform
css3 的 transform 可以变换 x、y 轴的坐标,在居中的元素使用绝对定位再加上自身的 translateX + translateY 来改变 x、y 的坐标
<html> <head> <style type="text/css"> .div1 { position: relative; width: 100px; height: 300px; border: 1px solid #ccc; display: table; } span { position: absolute; left: 50%; top: 50%; transform: translateX(-50%) translateY(-50%); } </style> </head> <body> <div class="div1"> <span>很长的很长的很长的很长的很长的</span> </div> </body></html>