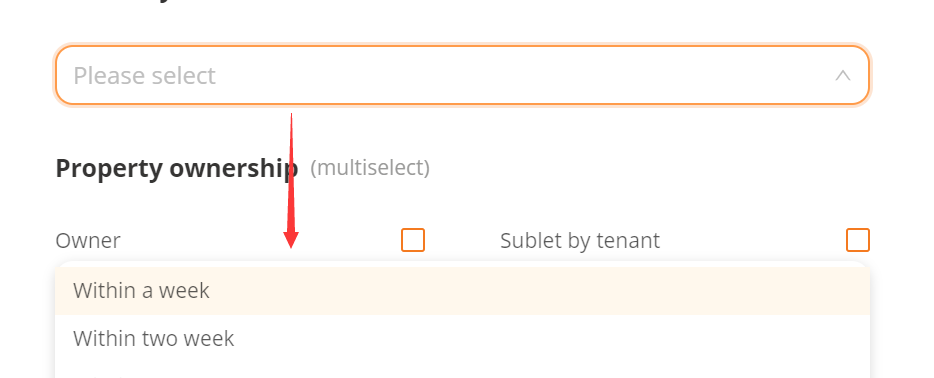
antd 在 Modal 组件里面使用 Select 组件时,发现下拉选项打开的情况下,选项弹窗无法随页面滚动而滚动,查找了相应我文档,发现可以通过 getPopupContainer={triggerNode =>triggerNode.parentNode} 就可以解决,于是乎马上尝试了,结果还是另我大失所望。

最后找到了解决方法,原来弹窗组件需要相对于滚动元素定位,只需要在 Modal 组件的内容区域,设置 position: relative; 即可。
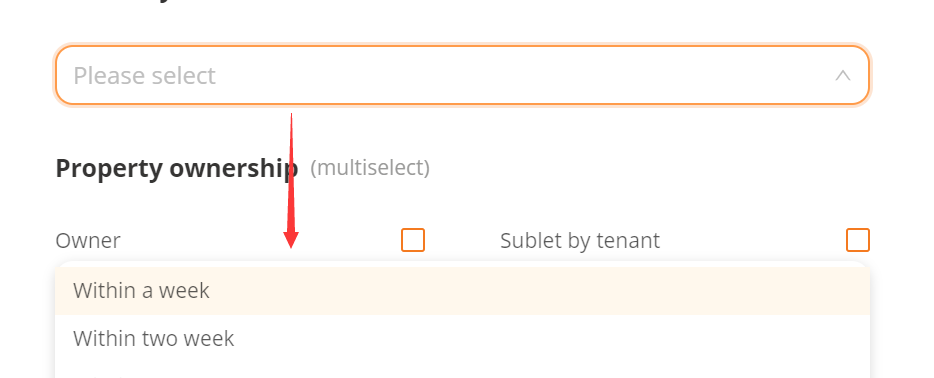
antd 在 Modal 组件里面使用 Select 组件时,发现下拉选项打开的情况下,选项弹窗无法随页面滚动而滚动,查找了相应我文档,发现可以通过 getPopupContainer={triggerNode =>triggerNode.parentNode} 就可以解决,于是乎马上尝试了,结果还是另我大失所望。

最后找到了解决方法,原来弹窗组件需要相对于滚动元素定位,只需要在 Modal 组件的内容区域,设置 position: relative; 即可。