在封装业务组件的时候,组件如果可以提供良好的属性提示,对开发的同事是一种很好的体验。
下面有两种方案可以实现属性文档提示功能
利用 prop-types 属性注释
在定义属性的时候写好完整的注释
Button.propTypes = { /** * 配置按钮的大小 * * 可选值:'small' | 'medium' | 'large' */ size: PropTypes.string,};Button.defaultProps = { size: null,};利用 ts 特性来实现属性提示效果
在组件的目录下新增 index.d.ts 文件,例如 Button 组件
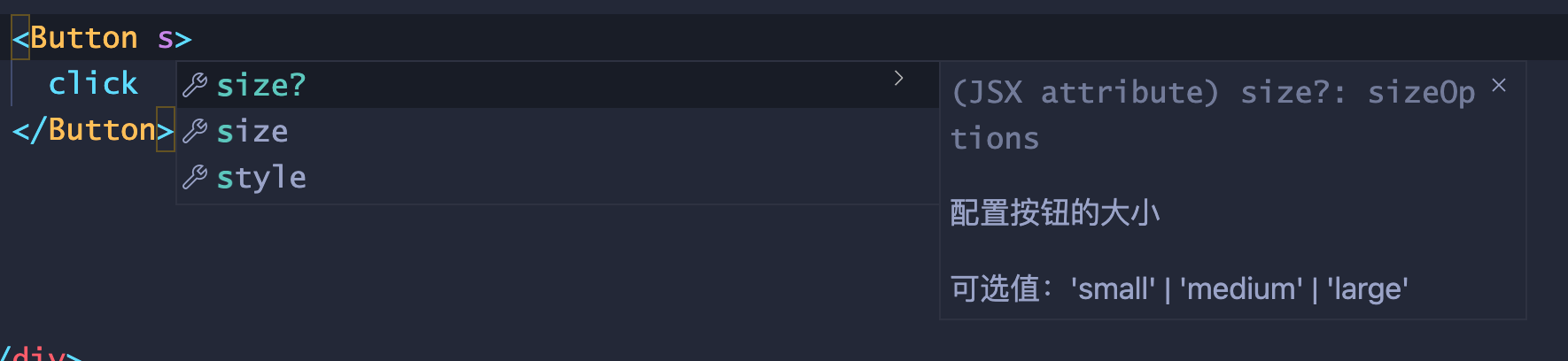
import React from 'react';type sizeOptions = 'small' | 'medium' | 'large';export interface ButtonProps { /** * 配置按钮的大小 * * 可选值:'small' | 'medium' | 'large' */ size?: sizeOptions;}declare class Button extends React.Component<ButtonProps, {}> {}export default Button;这样重启 vscode,就可以实现属性提示啦!