根据层叠顺序,优先级相同的样式,如何判断哪一条声明会起作用,取决于对其选择器特殊性的计算值。
<!DOCTYPE html><style type="text/css"> div { width: 100px; height: 100px; } #c1 #c2 div.con { background-color: yellow; } div { background-color: black; } #c2 div { background-color: blue; } #c2 #content { background-color: red; }</style><div id="c1"> <div id="c2"> <div id="content" class="con"></div> </div></div>如上代码中,多个样式中的 background-color 同时作用于 content,那么最后,到底 content 应该会是什么颜色呢?
这就应该求助于选择器特殊性的计算规则了。
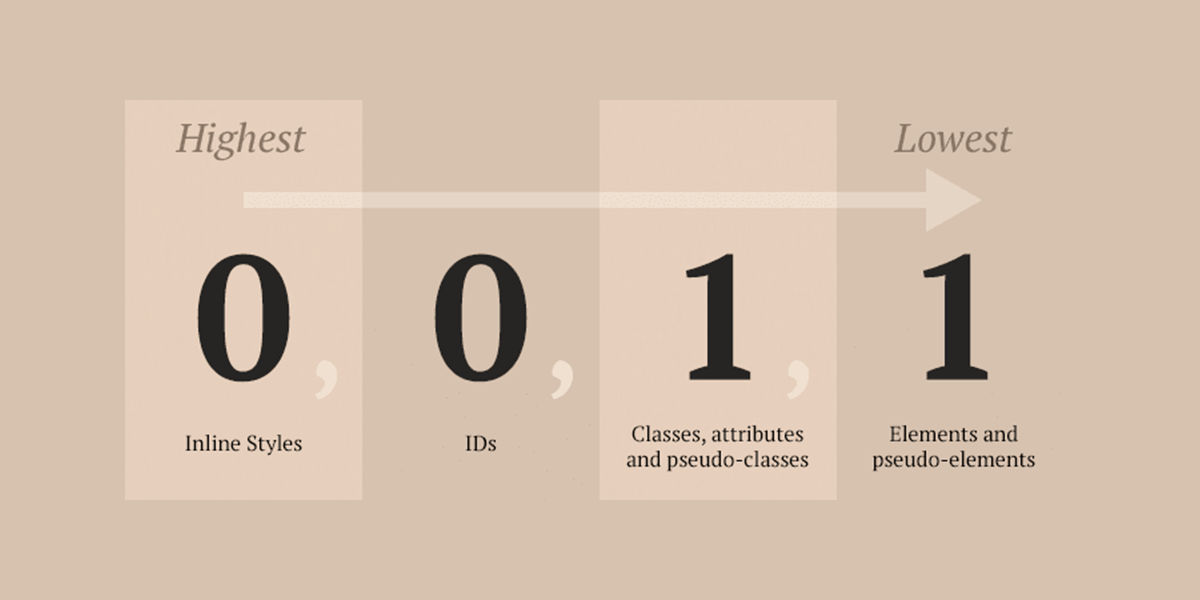
特殊性的值可以看作是一个由四个数组成的一个组合,用 a,b,c,d 来表示它的四个位置。 依次比较 a,b,c,d 这个四个数比较其特殊性的大小。比如,a 值相同,那么 b 值大的组合特殊性会较大,以此类推。 注意,W3C 中并不是把它作为一个 4 位数来看待的。
a,b,c,d 值的确定规则:
- 如果 HTML 标签的 'style' 属性中该样式存在,则记 a 为 1
- 数一下选择器中 ID 选择器的个数作为 b 的值。比如,以上样式中包含 '#c1' 和 '#c2' 的选择器
- 其他属性以及伪类(pseudo-classes)的总数量是 c 的值。比如,上面例子中的 '.con',':hover' 等
- 元素名和伪元素的数量是 d 的值;比如上面例子中的 ‘div‘
现在,应用上面的规则,计算例子中各个样式的特殊性的值,结果为:
<!DOCTYPE html><style type="text/css"> div { width: 100px; height: 100px; } #c1 #c2 div.con { /* a=0 b=2 c=1 d=1 -> specificity = 0,2,1,1 */ background-color: yellow; } div { /* a=0 b=0 c=0 d=1 -> specificity = 0,0,0,1 */ background-color: black; } #c2 div { /* a=0 b=1 c=0 d=1 -> specificity = 0,1,0,1 */ background-color: blue; } #c2 #content { /* a=0 b=2 c=0 d=0 -> specificity = 0,2,0,0 */ background-color: red; }</style><div id="c1"> <div id="c2"> <div id="content" class="con"></div> </div></div>可见,'#c1 #c2 div.con" 的特殊性( [0,2,1,1] )最高,是背景色应该是黄色。
W3C 官方给出的例子:
* {} /* a=0 b=0 c=0 d=0 -> specificity = 0,0,0,0 */li {} /* a=0 b=0 c=0 d=1 -> specificity = 0,0,0,1 */li:first-line {} /* a=0 b=0 c=0 d=2 -> specificity = 0,0,0,2 */ul li {} /* a=0 b=0 c=0 d=2 -> specificity = 0,0,0,2 */ul ol+li {} /* a=0 b=0 c=0 d=3 -> specificity = 0,0,0,3 */h1 + *[rel=up]{} /* a=0 b=0 c=1 d=1 -> specificity = 0,0,1,1 */ul ol li.red {} /* a=0 b=0 c=1 d=3 -> specificity = 0,0,1,3 */li.red.level {} /* a=0 b=0 c=2 d=1 -> specificity = 0,0,2,1 */#x34y {} /* a=0 b=1 c=0 d=0 -> specificity = 0,1,0,0 */style="" /* a=1 b=0 c=0 d=0 -> specificity = 1,0,0,0 */------------------------------------------------------------------------<HEAD><STYLE type="text/css"> #x97z { color: red }</STYLE></HEAD><BODY><P ID=x97z style="color: green"></BODY>如上代码中,P 中字体的颜色应该为绿色。