概念
地球坐标系
地球坐标系是相对于地心的,也就是说,它的轴是基于重力方向和磁场北方向。我们使用大写的 X,Y,Z 来描述地球坐标系的轴。
- X 轴沿着地平面,垂直于 Y 轴,向东为正,向西为负。
- Y 轴沿着地平面,向北(北极,不是磁场北)为正,向南为负。
- Z 轴垂直于地平面,想象成一条线连接着设备跟地心。背对地心的方向为正,指向地心的方向为负。
设备坐标系
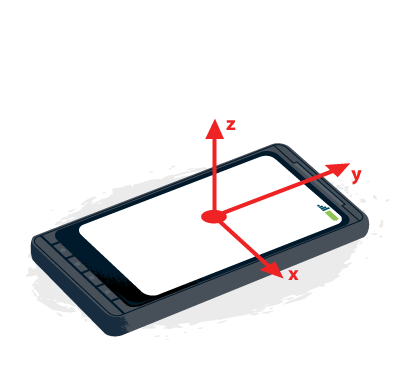
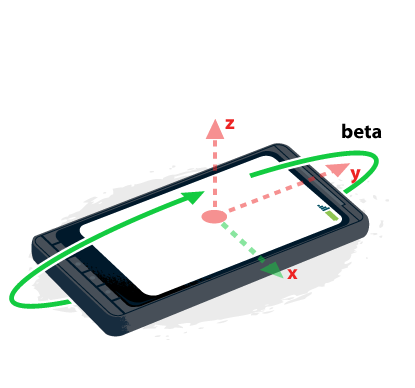
设备坐标系是相对于设备中心的。我们使用小写的 x,y,z 来描述它的轴。

x 轴沿着屏幕表面,向右为正,向左为负。
y 轴沿着屏幕表面,向上为正,向下为负。
z 轴垂直屏幕表面或键盘,远离屏幕的方向为正。
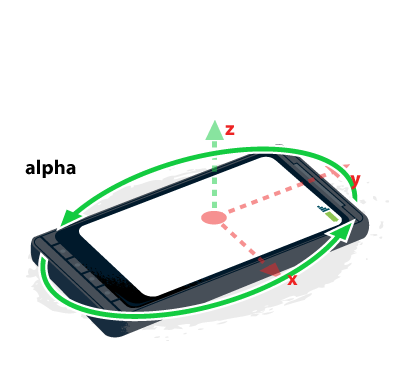
Alpha
围绕 z 轴旋转设备将使 alpha 角度值发生变化:
alpha 为 0° 时表示设备的顶部正指北极方向,当设备向左旋转时,alpha 将增加。

Beta
围绕 x 轴旋转,也就是前后旋转,将使 beta 值发生改变:
当 beta 为 0° 时表示设备顶部和底部与地表面的距离是一样的,当设备向前翻转时,beta 递增到 180°,向后翻转递减到-180°。

Gamma
当围绕 y 轴旋转,也就是左右倾斜设备时,将使 gamma 值发生改变:
gamma 等于 0° 表示设备左右两边与地表面的距离相等,当设备向右翻转时,gamma 递增到 90°,向左翻转时,递减到-90°。
指南针实现
要接收设备方向变化信息,你只需要注册监听 deviceorientation 事件:
window.addEventListener('deviceorientation', handleOrientation, true);注册完事件监听处理函数后(对应这个例子中的 handleOrientation),监听函数会定期地接收到最新的设备方向数据。
方向事件对象中包含四个值:
**DeviceOrientationEvent.absolute**(返回的是个 bool 值表示设备是否绝对支持方向定位)
**DeviceOrientationEvent.alpha**(0° 为指北方向)
**DeviceOrientationEvent.beta**
**DeviceOrientationEvent.gamma**
if (window.DeviceOrientationEvent) { var timer = null, nowTime = +new Date(); window.addEventListener( 'deviceorientation', function (event) { var alpha = null; if (event.webkitCompassHeading) { alpha = event.webkitCompassHeading; } else { alpha = event.alpha; } var selfDegress = 360 - alpha; if (+new Date() - nowTime > 1000) { nowTime = +new Date(); var userPointer = document.getElementById('userPointer'); if (userPointer) { userPointer.style.transform = 'translateX(-50%) rotate(' + selfDegress + 'deg)'; userPointer.style.transformOrigin = '50% 100%'; } } }, false );}