背景
在 h5 头像拍照上传的时候,遇到了两个问题
- ios 浏览器会逆时针旋转 90 度,导致上传的效果不如预期。
- 移动端的图片尺寸不一致,效果不理想
如何解决
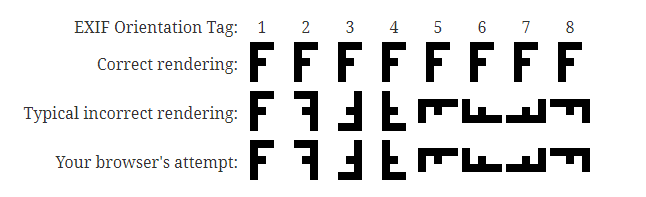
经过网上查找得知可以用 exif-js 来获取图片的元数据,通过 orientation 属性来判断拍照的图片是否被旋转了

通过上图可以看出,在 orientation = 6 的情况下代表图片被逆时针旋转了 90 度,所以只需要针对这种情况对图片做相应的旋转即可
Exif.getData(file, function () { let Orientation = Exif.getTag(this, 'Orientation'); if (Orientation === 6) { // 旋转图片 }});由于 exif 只提供判断图片角度,我们还需要对图片进行旋转等等操作,实在是很麻烦,于是我封装了一个工具类 🌟 ImageFile 🌟 来更加方便获取拍照后的二进制文件,而且可以通过参数配置图片大小,不小再写额外的代码压缩。
ImageFile 获取拍照文件
<input type="file" accept="image/*" onchange="fileChange(event)" /><script src="../dist/imageFile.umd.js"></script><script> function fileChange(ev) { let file = ev.target.files[0]; ImageFile.getImageFileData(file, { width: 300, height: 400, cover: false, }).then((blob) => { // 上传图片 let fd = new FormData(); fd.append('file', blob); // ajax上传 }); }</script>附上效果图