lerna 是什么
在 lerna 官网 上描述到,lerna 是一种工具,针对 git 和 npm 管理多软件包代码仓库的工作流程进行优化。
为什么要使用它?
主要为了解决项目之间包(package)的依赖关系,比如大型项目里面,我们会把项目分成若干个模块包,各个模块包之间相互引用,这时候如果一个包(A)的版本做了变更,其他依赖的包都需要针对这个包(A)的版本进行更改,可想而知,工作量非常大而且还容易遗漏。
目前很多大型项目 Babel 等等。都会使用 lerna 来管理项目包。
lerna 作用总结
- 解决 packages 之间依赖变动自动同步更新
- git 提交改变,自动发布,自动生成变更日志
lerna 实战
首先需要全局安装 lerna 命令行工具
npm install lerna -g创建项目文件夹,并初始化
mkdir lerna-example && yarn init// package.json{ "name": "lerna-example", "private": true, "workspaces": [ "packages/*" ], "version": "1.0.0", "main": "index.js", "author": "kelen <340443366@qq.com>", "license": "MIT"}通过命令 lerna init 就会在项目的根目录下初始化 lerna 项目,文件结构如下
lerna-repo/ packages/ package.json lerna.json然后在 文件新增两个配置
{ ... "useWorkspaces": true, "npmClient": "yarn"}现在我们来创建两个包,分别为 module-a 和 module-b
// module-a/index.jsconst { add } = require('module-b');console.log(add(1, 2, 3));// module-b/index.jsmodule.exports = { add(...args) { return args.reduce((prev, curr) => prev + curr, 0); },};模块之间依赖
上面的 module-a 引入了 module-b 的 add 方法,我们怎么把依赖给关联起来呢?可以通过 lerna add 命令
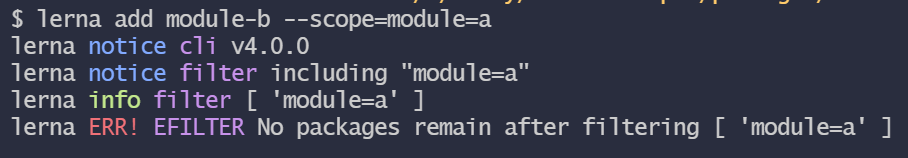
lerna add module-b --scope=module=a运行一下,报错了,错误信息如下

原因的意思是,lerna 命令的 scope 值错误导致过滤对应包名后,找不到对应的 packages,scope 值应该为对应包名即 package.json 中的 name
接下来我们为各自的包新建 package.json 文件,通过 yarn init 即可
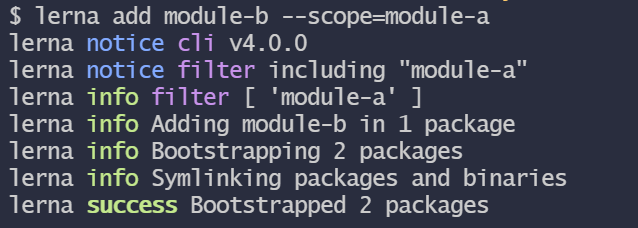
// module-a/package.json{ "name": "module-a", "version": "1.0.0", "description": "module a", "main": "index.js", "author": "kelen", "license": "MIT"}这时候再执行 lerna add module-b --scope=module-a ,模块的依赖就关联起来了。