应用场景
日常生活中,通常会使用扫码枪操作页面,比如商场的扫货物条形码,实现的办法是在 input 元素得到焦点后,通过扫描枪扫描条形码,就可以实现自动输入条形码,输入后执行完操作后再清空 input 的值再获取焦点,我们需要监听的是 onKeyDown 事件 下面以 react 为例!
<input value={code} onKeyDown={async (e) => { if (e.keyCode === 13) { // 请求接口处理 } setValue(code); })/>无法触发回车事件?
设置方法步骤
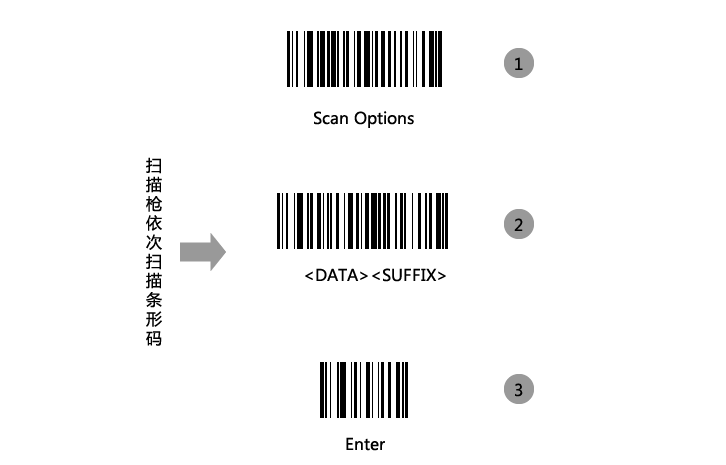
拿起没有激活回车键功能的条码枪,从上到下依次扫描以下图片,尝试自动校正 ENTER 功能:
- 首先扫描图片中
Scan Options条码 - 再次扫描图片中
<DATA><SUFFIX>条码 - 最后扫描图片中
Enter条码

如果还不行,可以参考对应型号的说明书或者咨询售后