React Developer Tools是 Facebook 提供的一款浏览器扩展插件,可以方便我们在开发过程中进行 React 应用的调试和分析。React Developer Tools插件安装地址。安装完成后,在运行 React 应用的网站打开控制台,就会展示 ⚛️ Component 和 ⚛️ Profiler 两个 Tab 选项卡。
上面是正常安装后的效果,然而在我的电脑里,无论怎么刷新,重启浏览器都无法正常展示 Component 和 Profiler 这两个选项卡。
经过一轮搜索,可以通过以下解决方法进行解决。
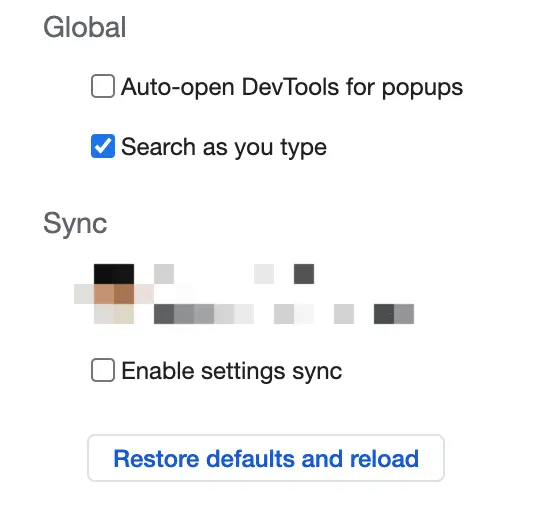
打开控制台,选择右上角的配置图标,在 Perferences 选显卡的最底部,重置下浏览器配置 Restore defaults and reload,然后重新打开控制台即可。

两个小可爱(SB)选项卡就展示出来了。