stale-while-revalidate 是一种缓存策略,用于指示客户端在**缓存条目过期后,在请求新内容时仍然可以使用过期的缓存数据。**这个指令允许客户端继续使用过期的缓存数据,并在后台发送异步请求以获取更新的数据。这有助于改善性能和用户体验,因为客户端可以继续使用过期的缓存数据,同时异步获取最新内容。
state-while-revalidate应用场景
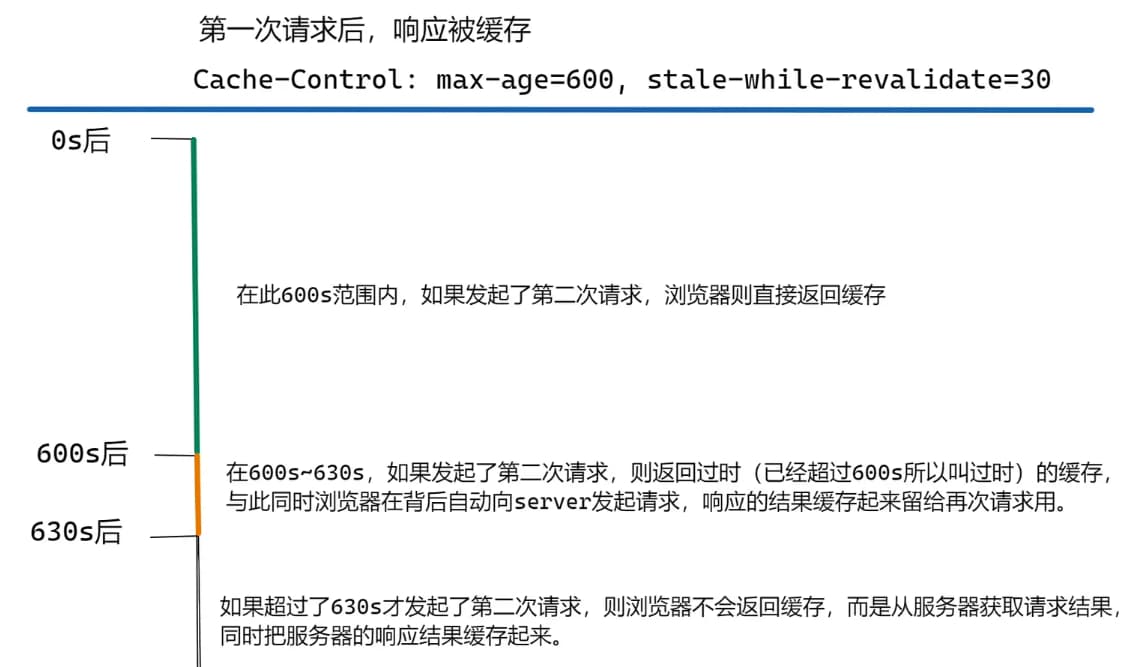
state-while-revalidate 广泛用于网络协议、Web、后端服务、APP 等,例如 HTTP 协议,通过配置 cache-control: private, max-age=600, stale-while-revalidate=30 来实现 swr ,这段话的意思是,在 600s 内重新请求会触发本地缓存,600~630s 之间重新请求会触发本地缓存,同时向服务器请求新的资源缓存到本地,如果 630s 内没有重新请求,缓存策略就不会生效,630s 后再发起二次请求,就会请求新的资源。如果看不懂,直接看下图方便理解。

cache-control: private, max-age=600, stale-while-revalidate=300
缺点
虽然合理利用缓存可以提高用户体验,但是这种缓存策略的唯一缺点就是会有一个不及时性的时刻。比如在 stale-while-revalidate 期间,如果重新请求,无法获取到新的资源,用户会看到旧的缓存。
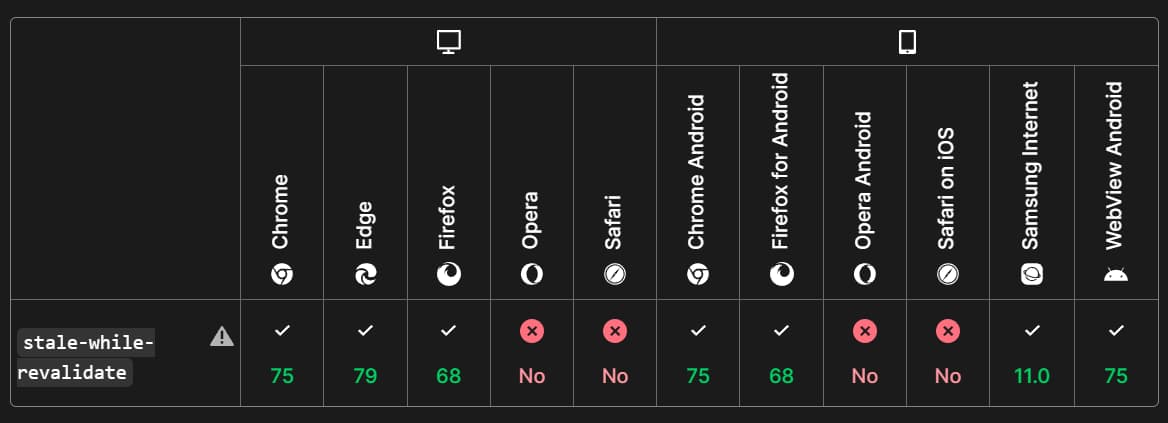
浏览器支持情况
并非浏览器都支持,目前支持 http 响应头 stale-while-revalidate 策略的浏览器如下: