作为一个前端研发工程师,有一些实用的网站或者工具能够提升我们编码的快乐,经过我长时间的积累,整理出了一部分日常比较实用的网站,希望对你有帮助,如果感觉不错的话欢迎转发收藏,以备不时之需。😀
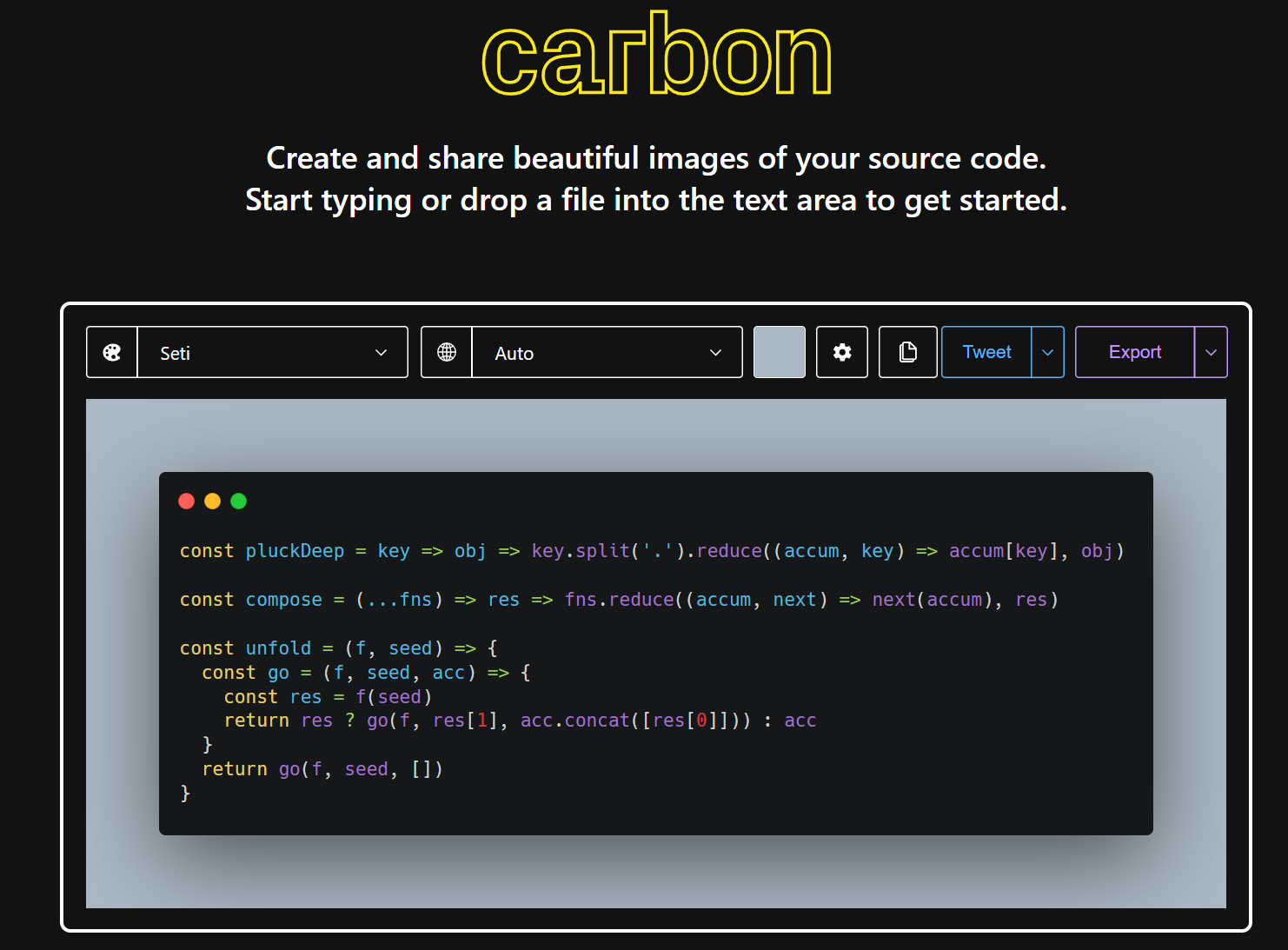
carbon 代码片段生成图片
carbon是一款酷炫的代码图片生成工具,他可以令你的代码瞬间上了一个档次,在写作或者日常分享代码给同事朋友,都可以装逼一下。

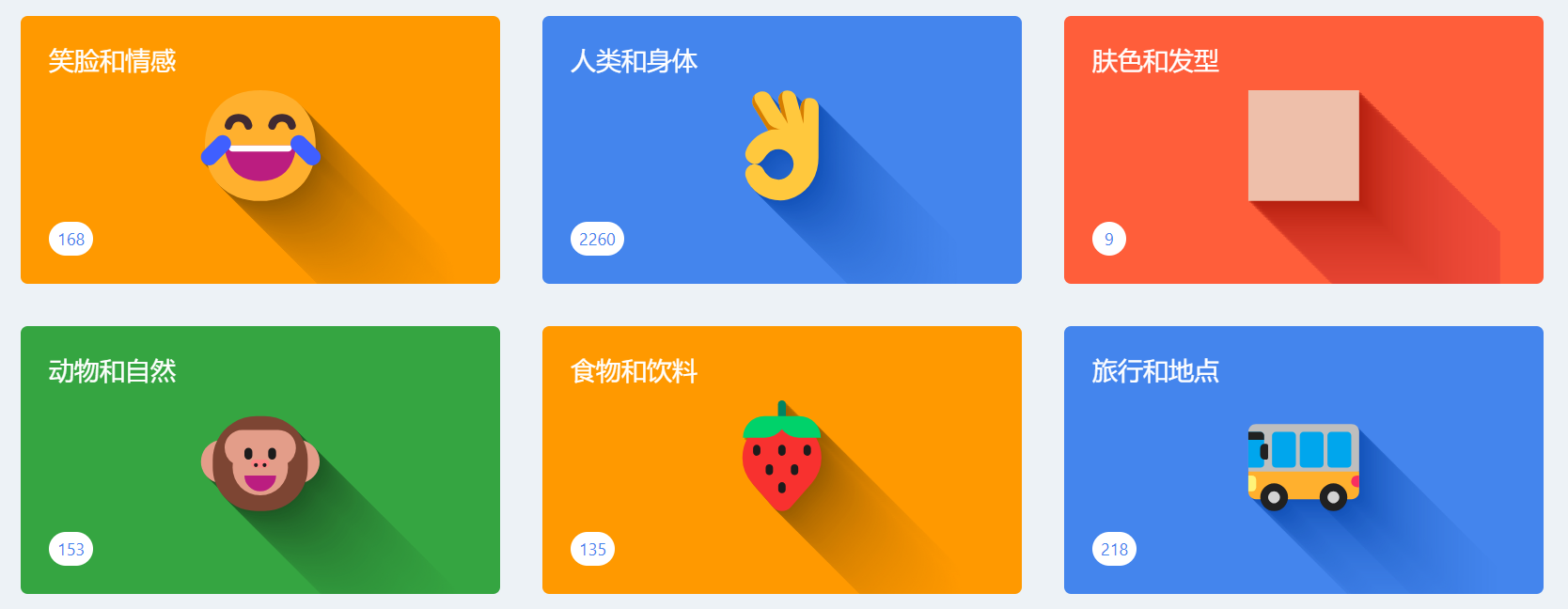
emoji 词典
emoji作为颜文字的鼻祖,这里收集了几乎多有的 emoji 图标,而且可以随时拷贝来用,非常方便。不信我拷贝一个西瓜给你看,🍉

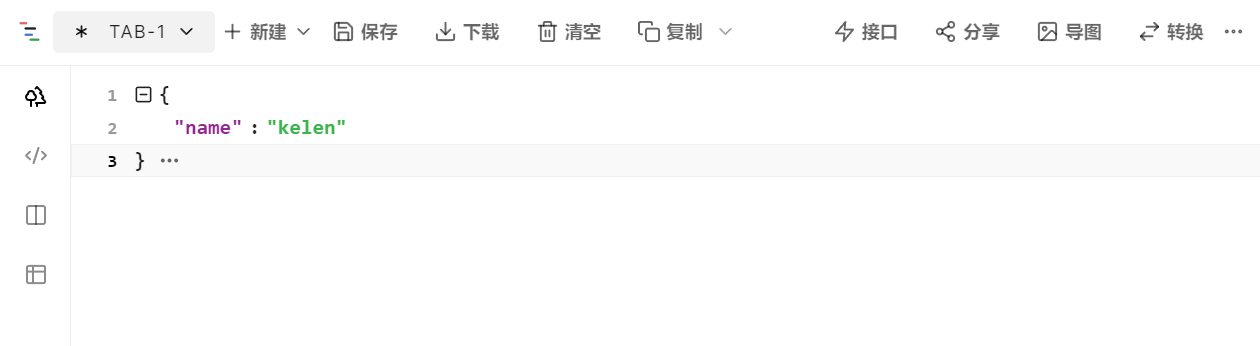
json 格式化工具
json.run作为一款 json 格式化工具,界面风格简约,日常工作中使用到频率也相对会比较多。

图片在线压缩
这里有两款,一款是大家都知道的熊猫压缩,不过可惜只限制 5M 以内,如果要支持超大图压缩,可以试试Squoosh,也是不错的选择。

本文介绍这几款实用的在线网站工具,如果你也有,欢迎评论区分享~😍😍😍