最近需要做一个服务器消息推送功能,虽然 apiCloud 也提供了接口,但是一些细节还是要注意的
调用推送接口
下面是绑定用户设备 id,安卓移动通用,只需要一下代码就可以注册服务推了
var push = api.require('push');push.bind( { userName: 'testName', userId: 'testId', }, function (ret, err) { if (ret) { alert(JSON.stringify(ret)); } else { alert(JSON.stringify(err)); } });更多接口文档 http://docs.apicloud.com/Client-API/Cloud-Service/push
android
安卓端很简单,不需要推送给证书,只要上面绑定设备后就可以直接推送了,推送地址 http://www.apicloud.com/push
IOS
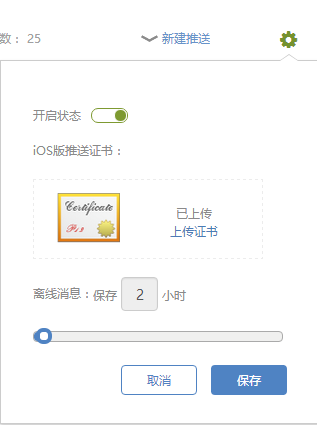
ios 推送就比较麻烦,涉及到一系列证书,http://docs.apicloud.com/Dev-Guide/iOS-License-Application-Guidance,按照步骤一步一步生成对应的证书后即可,然后在推送设置上传 ios 推送证书

一系列步骤做完后,需要注意几个问题
- 检查下系统设置里面通知有没有开启,在代码里面调用
api.deviceToken看看有没有值 - 只要调用了
push.setListener方法就不会再往状态栏弹出黑色背景提示框,所以检查方法push.setListener是否有调用到 - ios 应用在前台运行时是不能向通知栏再弹出通知,任何你 ios 手机上面的应用都是这样